Designing for Emotion: How to Leverage UX/UI for More Memorable Experiences
When executed well, design can elevate your brand by creating impactful experiences that stick with users even long after they’ve forgotten what you’re selling and draw them back to you.
We feel things every day. We can’t help it. And try as we might to stop them, our emotions influence every decision we make.
Is that a bad thing? Not necessarily! Many organizations rely on web design strategies that guide users’ emotions to create more powerful online experiences and help them better understand a brand’s values. This is known as emotional design.
What is Emotional Design?
Emotional design refers to designing user experiences and interfaces to evoke specific emotions, feelings, or attitudes in users. This approach is based on the understanding that people’s emotional responses to a design can significantly impact their overall experience, satisfaction, and engagement. According to American researcher Don Norman, considered the father of user experience, there are three levels of emotional design:
- Visceral design: This aspect focuses on the immediate emotional impact of the interface, targeting users’ initial impressions through aesthetics such as color schemes, typography, and layout. Visceral design can generate feelings of pleasure, trust, or excitement upon interacting with a product, setting the stage for a positive user experience.
- Behavioral design: This component addresses the functionality and usability of an interface, ensuring that users can efficiently and effectively accomplish their goals. By providing a seamless and intuitive experience, behavioral design can elicit positive emotions such as satisfaction and a sense of accomplishment, keeping users engaged and motivated.
- Reflective design: The reflective aspect of emotional design considers the long-term emotional impact of an interface, focusing on how users perceive and remember their experience over time. Reflective design elements are often representative of the brand, taking the shape of storytelling and personalization that leaves a lasting impression on users.
No matter what your brand offers, your website needs to leverage all three levels of emotional design to make visitors feel something, whether it’s optimism, security, or urgency. An emotional connection establishes a relationship with your brand and brings you closer to your marketing objective.
Emotional Design in Action: Our Work with the UNDP
The United Nations Development Programme (UNDP) is the UN’s global development and advocacy network. Encompassing 177 countries and territories, the Programme oversees multiple global advocacy initiatives spanning climate change, poverty, and social and global inequities. We’ve proudly partnered with UNDP on several mission-driven projects throughout the past five years, including the launch of the Global Fund for Coral Reefs, Don’t Choose Extinction, and multiple annual Human Development Reports (HDR).
These projects all utilize intense emotional design strategies to make complex yet vital topics more engaging. Take a look at one of our favorites — the 2020 Sustainable Consumption Report — and check out how we used emotion in different ways to influence our design strategy:
Visceral Design: Color palette and imagery
The entirety of the report is built on a solid off-white background, a color that invokes a sense of calmness and flows from page to page. Our designers then added a layer of subtle, illustrated gradients to avoid eye fatigue and help users move between sections of the report.
A key element of the report is striking photography, primarily depicting themes of poverty and climate change. The minimalist, hand-drawn overlay seen throughout the report offers a touch of humanity and intrigue without overpowering the images themselves.

Behavioral Design: Short, digestible sections
Tough news is hard to swallow. To make it a little easier, we broke the report’s content into five digestible chapters, each with plenty of off-white space to keep readers from feeling overwhelmed.

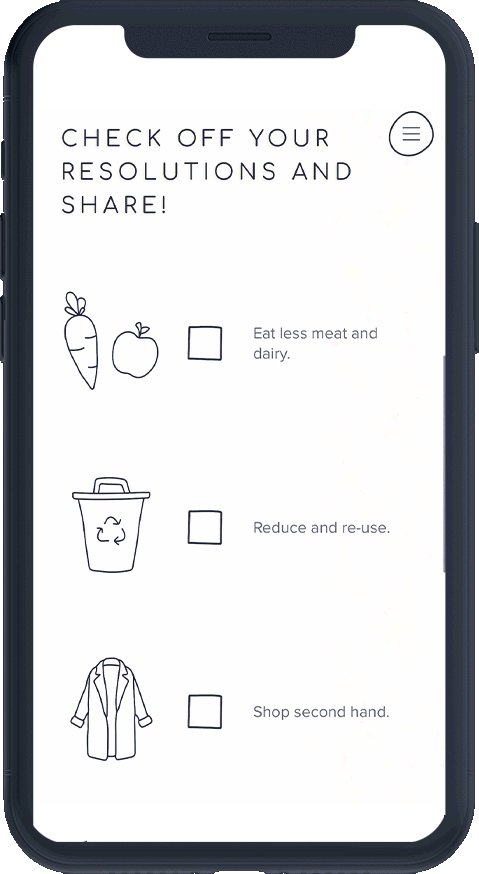
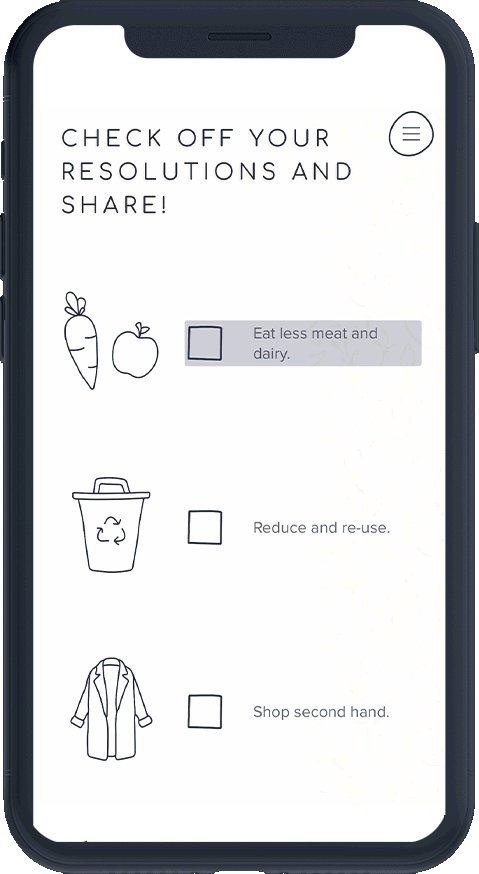
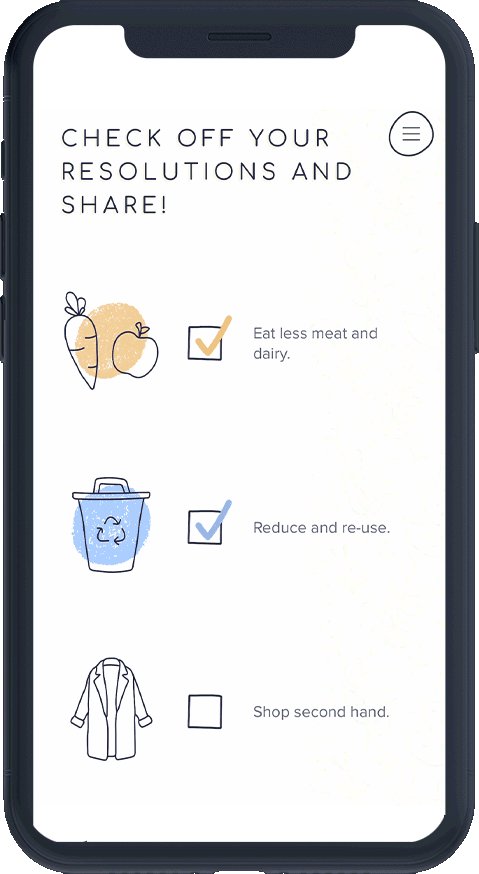
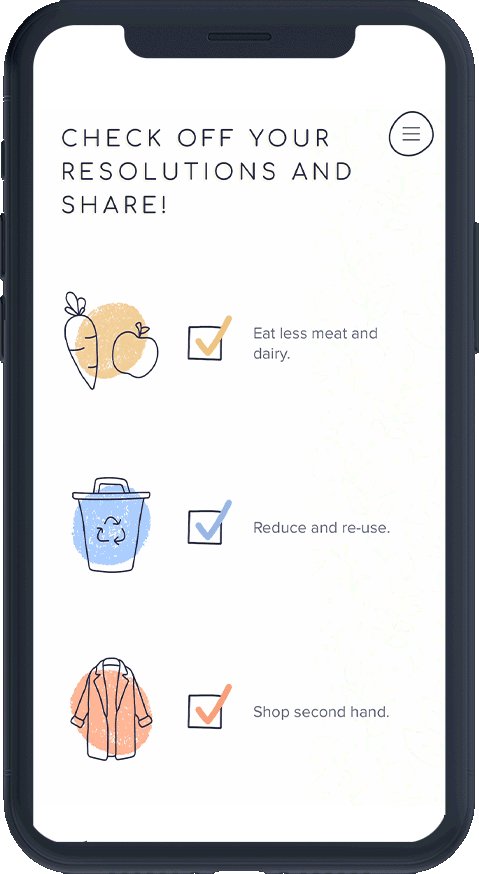
At the end of the story, our web team built an interactive resolutions list for users to personalize and share directly to social media. This digital memento presents users with an opportunity to claim accountability for their part in protecting the planet and carry what they’ve learned into the rest of their lives.
Reflective Design: An interactive call-to-action
At the end of the story, our web team built an interactive resolutions list for users to personalize and share directly to social media. This digital memento presents users with an opportunity to claim accountability for their part in protecting the planet and carry what they’ve learned into the rest of their lives.

Experience More Powerful Design with Thunderfoot
Of course, you don’t have to sell the world on sustainable consumption to leverage emotional design for your website. Our integrated team of designers, writers, and web developers is equipped with the experience and expertise to turn any brand’s mission and values into powerful emotional design concepts.
Become a client today and experience what we can do for you.
Related Insights
We’re looking forward to working with you, too.
Start conquering the digital terrain today.